| ความเป็นมาของ เวิลด์ไวด์เว็บ (World Wide Web) | ||
เวิลด์ไวด์เว็บ นิยมเรียกสั้นๆ ว่าเว็บ หรือ WWW ถือเป็นส่วนที่น่าสนใจที่สุดบนอินเทอร์เน็ตเพราะสามารถแสดงสารสนเทศต่างๆ ได้หลากหลาย เช่น นิตยสารหรือหนังสือพิมพ์อิเล็กทรอนิกส์ข้อมูลด้านดนตรีกีฬา การศึกษา ซึ่งสามารถนำเสนอได้ทั้งภาพ เสียง รวมถึงภาพเคลื่อนไหว เช่นแฟ้มภาพวีดิทัศน์หรือตัวอย่างภาพยนตร์ และการสืบค้นสารสนเทศในเวิลด์ไวด์เว็บนั้นจำเป็นต้องอาศัยโปรแกรมค้นดูเว็บ (web browser) ในการเข้าถึงแหล่งข้อมูล โดยที่เว็บกับโปรแกรมค้นผ่านจะทำหน้าที่รวบรวมและกระจายเอกสารที่เครือข่ายที่ทำไว้ | ||
ข้อมูลบนเว็บ จะถูกแบ่งเป็นหน้า ๆ แต่ละหน้าเขียนด้วยภาษาคอมพิวเตอร์ ที่เรียกว่า HTML (Hypertext Markup Language) ซึ่งเชื่อมโยงกันได้ จากทุกมุมโลก ราวกับใยแมงมุม จึงเรียกว่า เวิลด์ไวด์เว็บ (www) หรือเครือข่ายใยแมงมุม
WWW (World Wide Web) หมายถึง เรียกสั้นว่า เว็บ (Web) เปรียบเหมือนห้องสมุดขนาดใหญ่ที่รวบรวมข้อมูลที่มากที่สุดในโลก เราสามารถค้นหาข้อมูลที่ต้องการได้จากบริการเว็บ ข้อมูลเว็บจะอยู่ในรูปแบบที่เรียกว่า Hypertext และทำการเชื่อมโยง (Links) ข้อความหรือรูปภาพ เข้ากับเอกสารอื่น ๆ อย่างเป็นอิสระต่อกัน |
แหล่งเก็บเว็บเพจ
เว็บไซต์ (Web Site)
เว็บไซต์ คือ คำที่ใช้เรียกกลุ่มของเว็บเพจ ( ดังนั้นภายในเว็บไซต์จะประกอบไปด้วยโฮมเพจและเว็บเพจ )
เว็บไซต์ก็คือแหล่งที่รวบรวมเว็บเพจจำนวนมากมายหลายหน้าในเรื่องเดียวกันมารวมอยู่ด้วยกัน แต่สิ่งหนึ่งในการเสนอเรื่องราวที่อยู่บนเว็บไซต์ที่แตกต่างไปจากโปรแกรมโทรทัศน์ เนื้อหาในนิตยสาร หรือหนังสือพิมพ์ เนื่องจากการทำงานบนเว็บจะไม่มีวันสิ้นสุด ทั้งนี้เนื่องจากเรา
สามารถเปลี่ยนแปลงและเพิ่มสารสนเทศบนเว็บไซต์ได้ตลอดเวลา และแต่ละเว็บเพจจะมีการเชื่อมโยงกันภายในเว็บไซต์หรือไปยังเว็บไซต์อื่นๆ เพื่อให้ผู้อ่านสามารถอ่านได้ในเวลาอันรวดเร็ว โดยเรามักใช้เรียกเว็บที่มีขนาดใหญ่และมีการจดทะเบียนชื่อเว็บไซต์นั้นๆไว้แล้ว (Domain Name) เช่นhttp://www.geocities.com , http://www.sanook.com , http://www.yahoo.com เป็นต้น
เว็บไซต์ คือ คำที่ใช้เรียกกลุ่มของเว็บเพจ ( ดังนั้นภายในเว็บไซต์จะประกอบไปด้วยโฮมเพจและเว็บเพจ )
เว็บไซต์ก็คือแหล่งที่รวบรวมเว็บเพจจำนวนมากมายหลายหน้าในเรื่องเดียวกันมารวมอยู่ด้วยกัน แต่สิ่งหนึ่งในการเสนอเรื่องราวที่อยู่บนเว็บไซต์ที่แตกต่างไปจากโปรแกรมโทรทัศน์ เนื้อหาในนิตยสาร หรือหนังสือพิมพ์ เนื่องจากการทำงานบนเว็บจะไม่มีวันสิ้นสุด ทั้งนี้เนื่องจากเรา
สามารถเปลี่ยนแปลงและเพิ่มสารสนเทศบนเว็บไซต์ได้ตลอดเวลา และแต่ละเว็บเพจจะมีการเชื่อมโยงกันภายในเว็บไซต์หรือไปยังเว็บไซต์อื่นๆ เพื่อให้ผู้อ่านสามารถอ่านได้ในเวลาอันรวดเร็ว โดยเรามักใช้เรียกเว็บที่มีขนาดใหญ่และมีการจดทะเบียนชื่อเว็บไซต์นั้นๆไว้แล้ว (Domain Name) เช่นhttp://www.geocities.com , http://www.sanook.com , http://www.yahoo.com เป็นต้น
| เว็บเพจ (Web Page) เว็บเพจ คือ คำที่ใช้เรียกหน้าเอกสารต่างๆ ที่อยู่ในรูปแบบไฟล์ HTML (Hyper Text Markup Language) เปรียบเสมือนหน้ากระดาษแต่ละหน้าที่มีเรื่องราวต่างๆมากมายบรรจุอยู่ในนิตรสาร แต่แตกต่างกันตรงที่มีการเชื่อมโยง (Link) ซึ่งเราสามารถคลิกไปที่หน้าใดของโฮมเพจก็ได้ เว็บเพจ คือหน้าหนังสืออิเล็กทรอนิกส์บนเว็บ ที่เจ้าของเว็บเพจ ต้องการจะใส่ลงไปในหน้าหนังสืออิเล็กทรอนิกส์นั้น เช่น ข้อมูลแนะนำตัวเองซึ่งอาจเป็นบุคคลหรือองค์กรที่ต้องการให้ผู้อื่นได้ทราบ หรือข้อมูลที่น่าสนใจ เป็นต้น โดยที่ข้อมูลที่แสดงเป็นได้ทั้งข้อความ เสียง ภาพนิ่ง และภาพเคลื่อนไหวและข้อมูลที่นำเสนอสามารถเชื่อมโยงในรูปของไฮเพอร์เท็กซ์ คือ เชื่อมโยงไปยังเว็บเพจอื่นที่จะให้ข้อมูลนั้นๆ ในระดับลึกลงไปได้เรื่อย ๆ และเว็บเพจจะต้องมีที่อยู่อิเล็กทรอนิกส์บนเครือข่ายเฉพาะของตน ซึ่งแหล่งที่อยู่นี้เรียกว่า URL (Uniform ResourceLocator) เช่น URL ของโรงเรียนดอกคำใต้วิทยาคม คือ http://www.dkt.ac.th (** Uniform Resource Locator (URL) โดยที่อยู่เว็บจะปรากฏในช่อง Address ที่ส่วนบนของจอภาพ) |
| โฮมเพจ (Home page)โดยทั่วไปแล้วในแต่ละเว็บไซต์จะมีโฮมเพจ หรือ หน้าต้อนรับ (welcome page) ซึ่งปรากฏเป็นหน้าแรกเมื่อเปิดเว็บไซต์นั้นขึ้นมา เปรียบเสมือนกับสารบัญและคำนำ ที่เจ้าของเว็บไซต์สร้างขึ้นเพื่อใช้ประชาสัมพันธ์องค์กรของตนว่าให้บริการในสิ่งใดบ้าง ดังนั้นหากเราออกแบบหน้าโฮมเพจให้สวยงามและน่าสนใจ โอกาสที่ผู้ชมจะแวะเข้ามาเยี่ยมเยียนโฮมเพจของเราก็จะยิ่งมากตามไปด้วย |
| โปรแกรมเว็บบราวเซอร์ (Web Bowser) เป็นโปรแกรมที่เป็นตัวกลางที่ทำหน้าที่แปลงคำสั่งก่อนแล้วแสดงผลคำสั่งให้ออกมาในรูปภาพ เสียง และข้อมูลต่าง ๆ การแสดงผลข้อมูลต่าง ๆ บนอินเตอร์เน็ตในรูปของ HTML ไม่สามารถที่จะแสดงผลข้อมูลออกมาได้โดยตรงจะต้องใช้เว็บบราวเซอร์ โปรแกรมบราวเซอร์ที่ผู้ใช้นิยมใช้กัน ได้แก่ Microsoft Frontpage , Netscape Composer ,Internet Explorer |
| DNS : Domain Name System คือ หมายเลขประจำเครื่อง บนเครือข่ายอินเตอร์เน็ต เครื่องคอมพิวเตอร์ทุกเครื่องจะต้องมีหมายเลขประจำเครื่อง ซึ่งไม่ซ้ำกัน เรียกกันง่ายว่า IP หรือ Ip Address เช่น www.dkt.ac.th
|
โปรแกรมการเขียนเว็บเพจ
โปรแกรมที่ช่วยให้เราสามารถสร้างเว็บขึ้นมาโดยไม่จำเป็นต้องเขียนโค้ดภาษา HTML เลยก็ได้ ซึ่งการสร้างเว็บเพจก็สามารถเลือกใช้เครื่องมือ (Tools) ต่างๆ ได้มากมาย โปรแกรมที่ใช้ในการสร้างเว็บ มีประสิทธิภาพและมีข้อดีข้อเสียที่แตกต่างกัน แล้วแต่จะนำไปใช้ ตัวอย่าง เครื่องมือที่ใช้สร้างเว็บเพจ เช่น โปรกรม Dreamweaver, NetObject, HomeSite , ColdFusion, FrontPage, Visual InterDev หรืออาจสร้างได้โดยใช้ภาษาสำหรับสร้างเว็บเพจ (Web Program's Language) โดยเฉพาะ เช่น Active Server Page (ASP) ,PHP, Java Server Pages (JSP), JavaScript, VBScript, Visual C++.Net ,Visual C# .Net
ทุกโปรแกรมที่ได้กล่าวถึงข้างต้นต่างก็มีพื้นฐานมาจากการใช้ภาษา HTML (HyperText Markup Language) เกือบทั้งหมด โดยเป็นภาษาที่มีลักษณะของโค้ด คือเป็นไฟล์เก็บข้อมูลที่เป็นตัวอักษรในมาตรฐานของรหัสแอสกี (ASCII Coed) ซึ่งสามารถที่จะอ่านเข้าใจได้ และเป็นเอกสารที่มีความสามารถสูงกว่าเอกสารธรรมดาทั่วไป ทั้งนี้เพราะเป็นเอกสารแบบไฮเปอร์เท็กซ์ และจัดอยู่ในตระกูลของภาษาที่ใช้สำหรับกำหนดรูปแบบของเอกสาร (Markup Language)
กราฟิกสำหรับเว็บก็เป็นอีกองค์ประกอบหนึ่งที่สำคัญที่จะช่วยสื่อความหมายของเว็บให้ผู้ใช้ได้เข้าใจได้ง่ายยิ่งขึ้น รูปแบบกราฟิกสำหรับเว็บมีประเภทไฟล์อยู่ 2 ประเภทที่นิยม คือ GIF (Graphic Interchange Format) และ JPEG (Photographic Experts Group) ทั้งสองไฟล์นี้เป็นไฟล์ที่นักออกแบบเว็บส่วนใหญ่นำมาใช้บนหน้าเว็บเพราะเป็นไฟล์ที่มีขนาดเล็ก เมื่อนำมาจัดแสดงบนหน้าเว็บใช้เวลาในการดาว์นโหลดหน้าเว็บไม่นาน
โปรแกรม Dreamweaver MX เป็นเวอร์ชันล่า โดยเป็นโปรแกรมประเภท Visual Webpage Layout Tool ที่ประกอบด้วยเครื่องมือต่างๆ ที่ใช้สำหรับสร้างเว็บเพื่อนำเสนอบนอินเทอร์เน็ต มีความสามารถในด้านต่างๆ คือ สามารถสนับสนุนรูปแบบของ Dynamic HTML จัดรูปแบบหน้าเว็บด้วย CSS (Cascading Style Sheets) Dynamic HTML Animation JavaScript Behaviors การออกแบบตาราง เฟรม และการจัดการของเว็บทั้งหมดนี้เป็นเพียงบางส่วนเท่านั้น ซึ่งยังมีคุณสมบัติที่นอกเหนือจากนี้อีก ที่จะให้คุณสามารถจัดการกับเว็บได้อย่างมืออาชีพ
จุดเด่นของโปรแกรม FrontPage ในเรื่องของการบริหารเว็บไซต์ได้อย่างดีเยี่ยมเพราะเหมาะสำหรับเว็บที่มีเนื้อหาอยู่ในรูปของโปรแกรม Microsoft Office เป็นส่วนใหญ่ โดยมีการใช้งานที่ง่ายกว่า Micromedia Dreamweaver MX เพราะไม่มีขั้นตอนยุ่งยาก โดยสามารถเปลี่ยนแปลงไฟล์เอกสารที่อยู่ในชุด Office ไม่ว่าจะเป็น Word Excel Access และ PowerPoint ให้เป็นไฟล์ HTML ได้อย่างง่าย เพราะปัจจุบันไมโครซอฟต์ได้พัฒนาชุด Office สนับสนุนการใช้บนเว็บมากยิ่งขึ้น บางเว็บไซต์ยังใช้โปรแกรมตัวนี้อยู่เพราะเหมาะสำหรับผู้เริ่มต้น
เมื่อคุณต้องการสร้างงานในรูปแบบมัลติมีเดียบนหน้าเว็บของคุณโปรแกรม Macromedia Flash MX เป็นโปรแกรมที่คุณไม่ควรมองข้าม นอกจากจะทำให้เว็บมีรูปแบบที่สวยงามแล้ว ยังสามารถสร้างภาพเคลื่อนไหว สร้างการโต้ตอบ หรือใส่ลูกเล่นต่างๆ ได้ เพื่อให้เว็บมีความน่าสนใจมากยิ่งขึ้น จะเห็นได้ว่าในปัจจุบันโปรแกรมตัวนี้ได้รับความนิยมสำหรับการออกแบบเป็นอยางดี ส่วนใหญ่เป็นเว็บเกี่ยวกับบันเทิง เกมส์ การ์ตูน ที่นำมาใช้ออกแบบบนหน้าเว็บ นอกจากนี้แล้วความสามารถของโปรแกรมตัวนี้ยังสามารถเพิ่มเติมรองรับกับโค้ดภาษา HTML และ Java Script อีกด้วย
เป็นโปรแกรมที่ใช้ในการสร้างงานกราฟิก มี 2 ชนิดคือ โปรแกรมประเภทวาดภาพ และโปรแกรมประเภทตกแต่งภาพ สำหรับการสร้างภาพนั้นจะใช้เพื่อสร้างภาพเป็นลายเส้น หรือที่เรียกว่า Vector Graphic โดยจัดได้ว่าเป็นโปรแกรมระดับมืออาชีพที่ใช้กันเป็นมาตรฐานในงานออกแบบระดับสากล สามารถทำการออกแบบรูปภาพต่างๆ ไม่ว่าจะเป็นสิ่งพิมพ์ บรรจุภัณฑ์ เว็บ และภาพเคลื่อนไหวตลอดจน สำหรับการใช้ในการออกแบบภาพบนเว็บอาจจะใช้ออกแบบโลโก้ แบนเนอร์ สัญลักษณ์ต่างๆ ที่จำเป็นต้องใช้บนเว็บ จากนั้นก็จำมาตกแต่งใน Adobe PhotoShop เพื่อความสวยงามยิ่งขึ้น
เป็นโปรแกรมที่ใช้ในการตกแต่งภาพให้เหมาะกับเว็บเพจ ปรับแต่งรูปภาพ ความคมชัดลึกของภาพ การปรับภาพให้คมชัดหรือพร่ามัว การปรับแต่งสีภายในภาพ การใช้ประโยชน์จากเลเยอร์ การสร้างภาพพื้นผิวแบบต่างๆ รวมไปถึงการใช้ฟิลเตอร์เพื่อปรับแต่งภาพหรือปรับขนาดภาพได้ตามความต้องการเพื่อดูสวยงามและเหมาะสมกับหน้าเว็บเพจ ปกติในหนึ่งหน้าจอขนาดจะเป็น 800 X 600 พิกเซล ที่เป็นที่นิยมแต่แนวโน้มในอนาคตการปรับขนาดของจอมอนิเตอร์ความละเอียดจะสูง โดยจะต้องใช้ขนาด 1024 X 768 พิกเซล
ภาษา HTML
ภาษา HTML (Hyper Text Markup Language) เป็นภาษาแรกที่ใช้ในการเขียนโปรแกรม เพื่อให้ข้อมูลที่เขียนไปแสดงผลบนเครือข่ายอินเทอร์เน็ตในลักษณะของข้อความ รูปภาพ เสียง และภาพเคลื่อนไหวต่างๆ
ภาษา HTML เป็นภาษาที่ง่ายต่อการเรียนรู้ สามารถกำหนดรูปแบบและโครงสร้างได้ง่าย ทำให้ได้รับความนิยมและมีการพัฒนาอย่างต่อเนื่องเพื่อให้ใช้งานง่ายขึ้น และตอบสนองต่องานด้านกราฟฟิกมากยิ่งขึ้น ซึ่งในปัจจุบันโปรแกรมภาษา HTML รุ่นใหม่ๆ มีข้อดีต่างๆ เพิ่มขึ้นอย่างมากมาย เช่น
- สามารถแสดงผลบนเว็บเบราเซอร์ทุกตัวที่สนับสนุน HTML เช่น Microsoft Internet Explorer (I.E.), Netscape Navigator และ American Online เป็นต้น
- HTML ที่ถูกบันทึกใน Text Editor จะมีชนิดไฟล์เป็น .htm สำหรับระบบปฏิบัติการ DOS และจะมีชนิดไฟล์เป็น .html หรือ .htm ในระบบปฏิบัติการ Windows หรือ ระบบปฏิบัติการ Linux
- สามารถใช้งานร่วมกับโปรแกรมสำเร็จรูปที่ใช้สำหรับสร้างเว็บเพจทั่วไปได้ง่าย และไฟล์ที่ได้จะมีขนาดเล็ก เช่น เมื่อเขียนโปรแกรม HTMl จาก Notepad แล้วสามารถนำไปเปิดแก้ไขหรือตกแต่งเพิ่มเติมในโปรแกรม FrontPage หรือ Dreamweaver และโปรแกรมอื่นๆ ได้อย่างสะดวกและรวดเร็ว
หลักการสร้างเว็บเพจด้วยตนเองโดยการใช้ภาษา HTML
หลักการสร้างเว็บเพจด้วยตนเองโดยการใช้ภาษา HTML
การจะสร้างเว็บเพจด้วยตนเองโดยใช้ภาษา HTML ได้นั้น จะต้องมีเครื่องมือที่ใช้ในการสร้างเว็บเพจอยู่ 2 ประเทภคือ Text Editor และ Web Browser
1. Text Editor คือ โปรแกรมต่างๆ ที่ใช้ในการกำหนดข้อความ และรูปแบบคำสั่งต่างๆ ของภาษา HTML ซึ่งปัจจุบันผู้เขียนโปรแกรมส่วนใหญ่จะใช้โปรแกรม Notepad ในการเขียนโปรแกรม HTML เป็นหลัก
1.1 Notepad
ภาพที่ 2-1 โปรแกรม notepad
1.2 Editplus2
ภาพ:โปรแกรม Editplus
สามารถหาดาวน์โหลดได้ที่ http://www.download.com หรือ http://www.thaiware.com
สามารถหาดาวน์โหลดได้ที่ http://www.download.com หรือ http://www.thaiware.com
2. โปรแกรมประเภท WYSIWYG (What you see is what you get) หรือการใช้โปรแกรมสำเร็จรูปเพื่อสร้างเว็บไซด์
Front page โปรแกรมช่วยเขียนภาษา HTML ตัวหนึ่งที่น่าสนใจและอยากแนะนำให้ใช้ นอกจากจะใช้งานง่ายแล้วโปรแกรมยังเป็นลักษณะแบบ Drag and Drop คือลากไอคอนคำสั่งไปวางซึ่งส่วนการเขียนโปรแกรมจะมีอยู่ 3 ส่วนคือ code , design และ code and design ซึ่งในส่วน design สามารถที่จะ drag and drop คำสั่งมาได้ซึ่งโปรแกรมจะแปลงเป็นภาษา HTML รูปแบบจะคล้ายกับ Microsoft Word ซึ่งโปรแกรมนี้ผลิตมาจากบริษัท Microsoft ที่ทำการผลิตซอฟท์แวร์เพื่อใช้งานอีกต่อไป
เวอร์ชันของ Front Page ตั้งแต่แรกถึงปัจจุบัน
เวอร์ชันของ Front Page ตั้งแต่แรกถึงปัจจุบัน
Front Page เวอร์ชัน 2003 ที่มาพร้อมกับชุดออฟฟิศ 2003 เป็นเวอร์ชันที่พัฒนาจากเวอร์ชัน 2002 และเป็นที่นิยมในปัจจุบัน เนื่องจากเครื่องมือครบครันและใช้งานง่ายอีกทั้งสนับสนุนภาษาได้หลากหลายเช่น XML เป็นต้น
Front Page เวอร์ชัน 2007 พัฒนาพร้อมกับชุดออฟฟิศ 2007 ออกแบบกราฟฟิกสวยงามมีเครื่องมือที่ใช้งานง่ายมากขึ้นเมนูมีรูปภาพสวยงามสนับสนุนรูปแบบภาษาได้หลากหลาย ตั้งแต่เวอรืชั่นนี้สามารถใช้งานโปรแกรมผ่านอินเทอร์เน็ตได้เพราะไมโครซอฟท์ได้จัดให้มีออฟฟิศออนไลน์คือไม่จำเป็นต้องลงออฟฟิศในเครื่องเพียงแต่มีอินเทอร์เน็ตก็สามารถใช้งานได้แล้ว และใช้ในอุปกรณ์ที่หลากหลายเช่น PDA Phone สนับสนุน Windows Vista OS
Adobe Dreamweaver CS3
Namo Web Editor
2. Web Browser คือ ส่วนที่ใช้สำหรับแสดงผลลัพธ์ของเอกสารที่เขียนด้วยภาษา HTML เหมือนกับการคอมไพล์ (Compiled) หรือ รัน (Run) โปรแกรมในภาษาทางคอมพิวเตอร์ทั่วๆ ไป ตัวอย่างของเว็บบราวเซอร์ที่นิยมใช้ ได้แก่ Internet Explorer และ Netscape Navigator Mozila Fire Fox Web Browser อีกตัวที่น่าสนใจสนับสนุนหลายระบบปฎิบัติการและมีความปลอดภัยสูงในการป้องกันไวรัสและสปายแวร์เป็น Web Browser ที่สามารถหาดาวน์โหลดได้บนอินเทอร์เน็ต
หลักการออกแบบเว็บไซต์
- ขั้นตอนที่ 1 กำหนดโครงสร้างของเว็บไซต์
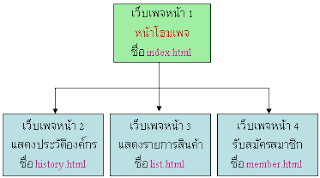
การสร้างเว็บไซต์นั้นควรเริ่มจากการสร้างแผนผังของเว็บไซต์ก่อน หรือที่เรียกว่า Site Map
ดังภาพตัวอย่างมีการกำหนดหน้าเว็บเพจ 4 หน้า - ขั้นตอนที่ 2 กำหนดการเชื่อมโยงระหว่างเว็บเพจ เราต้องกำหนดการเชื่อมโยงให้เว็บเพจแต่ละหน้าเชื่อมโยงถึงกันเื่พื่อให้กลับไปกลับมาระหว่างหน้าต่าง ๆ ได้ โดยแสดงชื่อไฟล์ HTML แต่ละไฟล์ที่มีการเชื่อมโยงสัมพันธ์กันดังภาพ
- ขั้นตอนที่ 3 การออกแบบเว็บเพจแต่ละหน้า
นักเรียนสามารถออกแบบหน้าเว็บเพจแต่ละหน้าให้สวยงาม โดยเฉพาะในเว็บเพจหน้าแรก ซึ่งเรียกว่า
โฮมเพจนักเรียนควรออกแบบให้สวยงามเพื่อดึงดูดความสนใจของผู้เข้าชม ในขั้นตอนการออกแบบนี้ บางทีอาจเรียกว่า
การออกแบบเลย์เอาท์ (Lay Out) สามารถทำได้้โดยการเขียนลงในกระดาษ หรือใช้โปรแกรม
คอมพิวเตอร์ช่วยในการออกแบบก็ได้
- ขั้นตอนที่ 4 การสร้างเว็บเพจแต่ละหน้านำเว็บเพจที่ออกแบบไ้ว้มาสร้างโดยใช้ภาษาhtml หรืออาจใช้โปรแกรมสำเร็จรูป เช่นFrontPage, Macromedia Dreamweaverหรือโปรแกรมสำเร็จรูปอื่น ๆ ตามความถนัด
- ขั้นตอนที่ 5 การลงทะเบียนขอพื้นที่เว็บไซต์ เป็นการเผยแพร่เว็บไซต์ที่สร้างเสร็จแล้วเข้าสู่ระบบเครือข่ายอินเทอร์เน็ต เพื่อให้บุคคลอื่น ๆ สามารถเข้าชมเว็บไซต์ของเราได้ วิธีการก็คือนำเว็บไซต์ที่เราสร้างขึ้นไปไว้บนพื้นที่ ที่ให้บริการ(Web Hosting) ซึ่งมีพื้นที่ ที่ให้บริการฟรี และแบบที่ต้องเสียค่าบริการ
- ขั้นตอนที่ 6 การอัพโหลดเว็บไซต์
หลังจากสร้างเว็บไซต์และลงทะเบียนขอพื้นที่สำหรับฝากเว็บไซต์แล้ว ให้ใช้โปรแกรมสำหรับอัปโหลด (Upload) เช่นโปรแกรม CuteFTPเพื่อให้คนทั่วโลกสามารถเข้าชมเว็บไซต์ของเราผ่านทางระบบเครือข่ายอินเทอร์เน็ตได้
รูปแบบโครงสร้างของเว็บไซต์
การออกแบบโครงสร้างเว็บไซต์ สามารถทำได้หลายแบบ ขึ้นอยู่กับลักษณะของข้อมูล ความถนัดของผู้ออกแบบ ตลอดจนกลุ่มเป้าหมายที่ต้องการนำเสนอ โครงสร้างของเว็บไซต์ประกอบไปด้วย 4 รูปแบบใหญ่ๆ ได้ดังนี้
1.โครงสร้างของเว็บไซต์แบบเรียงตามลำดับ (Sequential Structure)
เป็นโครงสร้างแบบธรรมดาที่ใช้กันมากที่สุดเนื่องจากง่ายต่อการจัดระบบข้อมูล ข้อมูลที่นิยม จัดด้วยโครงสร้างแบบนี้มักเป็นข้อมูลที่มีลักษณะเป็นเรื่องราว ตามลำดับ เช่น การเรียงลำดับตามตัวอักษร ดรรชนี สารานุกรม หรืออภิธานศัพท์ โครงสร้างแบบนี้ เหมาะกับเว็บไซต์ที่มีขนาดเล็ก เนื้อหาไม่ซับซ้อนใช้การลิงค์ (Link) ไปทีละหน้า ทิศทางของการเข้าสู่เนื้อหา (Navigation) ภายในเว็บจะเป็นการดำเนินเรื่องในลักษณะเส้นตรง โดยมี ปุ่มเดินหน้า-ถอยหลัง เป็นเครื่องมือหลักในการกำหนดทิศทาง ข้อเสียของโครงสร้างระบบนี้คือ ผู้ใช้ไม่สามารถกำหนดทิศทางการเข้าสู่เนื้อหาของตนเองได้ทำให้เสียเวลา ในการเข้าสู่เนื้อหา
2.โครงสร้างของเว็บไซต์แบบลำดับขั้น (Hierarchical Structure)
เป็นโครงสร้างที่ดีที่สุดวิธีหนึ่งในการจัดระบบโครงสร้างที่มีความซับซ้อนของข้อมูล โดยแบ่งเนื้อหา ออกเป็นส่วนต่างๆ และมีรายละเอียดย่อย ๆ ในแต่ละส่วนลดหลั่นกันมาในลักษณะแนวคิดเดียวกับ แผนภูมิองค์กร จึงเป็นการง่ายต่อการทำความเข้าใจกับโครงสร้างของเนื้อหา ลักษณะเด่นคือการมีจุดเริ่มต้นที่จุดร่วมจุดเดียว นั่นคือ โฮมเพจ (Homepage) และเชื่อมโยงไปสู่เนื้อหาในลักษณะเป็นลำดับจากบนลงล่าง

3.โครงสร้างของเว็บไซต์แบบตาราง (Grid Structure)
โครงสร้างรูปแบบนี้มีความซับซ้อนมากกว่ารูปแบบที่ผ่านมา การออกแบบเพิ่มความยืดหยุ่นให้แก่การเข้าสู่เนื้อหาของผู้ใช้ โดยเพิ่มการเชื่อมโยง ซึ่งกันและกันระหว่างเนื้อหาแต่ละส่วน เหมาะแก่การแสดงให้เห็นความสัมพันธ์กันของเนื้อหา การเข้าสู่เนื้อหาของผู้ใช้จะไม่เป็นลักษณะเชิงเส้นตรง เนื่องจากผู้ใช้สามารถเปลี่ยนทิศทางการเข้าสู่เนื้อหาของตนเองได้ เช่น ในการศึกษาข้อมูลประวัติศาสตร์ สมัยสุโขทัย อยุธยา ธนบุรี และรัตนโกสินทร์ โดยในแต่ละสมัยแบ่งเป็นหัวข้อย่อยเหมือนกันคือ การปกครอง ศาสนา วัฒนธรรม และภาษา ในขณะที่ผู้ใช้กำลังศึกษาข้อมูลทางประวัติศาสตร์เกี่ยวกับ การปกครองในสมัยอยุธยา ผู้ใช้อาจศึกษาหัวข้อศาสนาเป็นหัวข้อต่อไปก็ได้ หรือจะข้ามไปดูหัวข้อการปกครองในสมัยรัตนโกสินทร์ก่อนก็ได้เพื่อ
เปรียบเทียบลักษณะข้อมูลที่เกิดขึ้นคนละสมัย

4. โครงสร้างเว็บไซต์แบบใยแมงมุม (Web Structure)
โครงสร้างประเภทนี้จะมีความยืดหยุ่นมากที่สุด ทุกหน้าในเว็บสามารถจะเชื่อมโยงไปถึงกันได้หมด เป็นการสร้างรูปแบบการเข้าสู่เนื้อหาที่เป็นอิสระ ผู้ใช้สามารถกำหนดวิธีการเข้าสู่เนื้อหาได้ด้วยตนเอง การเชื่อมโยงเนื้อหาแต่ละหน้าอาศัยการโยงข้อความที่มีมโนทัศน์ (Concept) เหมือนกัน ของแต่ละหน้าในลักษณะของไฮเปอร์เท็กซ์หรือไฮเปอร์มีเดีย โครงสร้างลักษณะนี้จัดเป็นรูปแบบที่ ไม่มีโครงสร้างที่แน่นนอนตายตัว (Unstructured) นอกจากนี้การเชื่อมโยงไม่ได้จำกัดเฉพาะเนื้อหาภายในเว็บนั้นๆ แต่สามารถเชื่อมโยงออกไปสู่เนื้อหาจากเว็บภายนอกได้

หลักในการสร้างเว็บเพจ
เว็บเพจคือหน้าเอกสารแต่ละหน้าของเว็บไซต์ สรุปหลักการในการสร้างเว็บเพจได้ดังนี้
1. การวางแผน
-กำหนดเนื้อหา ก่อนลงทำเว็บเราจะต้องรู้ว่าเราจะทำเว็บเกี่ยวกับอะไร เนื้อหาเป็นอย่างไร กลุ่มเป้าหมายเป็นกลุ่มใด ทั้งนี้เพื่อที่เราจะได้นำเนื้อหา เหล่านั้นมาใส่ในเว็บเพื่อแสดงให้รู้ว่า เนื้อหาโดยรวมเกี่ยวกับอะไร เช่น เกี่ยวกับคอมพิวเตอร์ ก็ต้องมีข้อมูลของคอมพิวเตอร์แต่ละชนิด ลักษณะ ราคาแต่ละุ่รุ่นและสถานที่ขาย เป็นต้น
-ออกแบบมุมมองในหน้าเว็บ (LayOut) คือการจัดวางองค์ประกอบในเว็บเพจว่าส่วนใดควรจะมีอะไร อาจทำโดยการร่างใส่กระดาษเปล่า ๆ ไว้ก่อนหรือใช้โปรแกรมคอมพิวเตอร์ช่วยในการออกแบบก็ได้ การใช้ตารางช่วยในการจัดองค์ประกอบในหน้าเว็บนั้นจะทำให้เว็บเพจมีความเป็นระเบียบยิ่งขึ้น และสะดวกต่อการแก้ไข ปรับปรุง
2. การเตรียมการ
เช่น การเตรียมการด้านข้อมูลทั้งที่เป็นเนื้อหา ภาพ เสียง หรือสิ่งจำเป็นต่างๆ ที่นักเรียนคิดว่าต้องการจะนำเสนอในการทำเว็บเพจนั้น เมื่อเรารู้แล้วว่าเราจะทำเว็บเกี่ยวกับอะไร การรวบรวมข้อมูลก็มีส่วนสำคัญอย่างยิ่ง เช่น ถ้าจะทำเว็บ เกี่ยวกับ โรงเรียน ก็ต้องไปหาคติพจน์ประจำโรงเรียน สีประจำโรงเรียน บุคลากรในโรงเรียน ประวัติโรงเรียน ฯลฯ มารวบรวมไว้ แล้วหลังจากนั้นก็เอาข้อมูลนั้นมาจัดรูปแบบในเว็บต่อไป การหาเครื่องมือในการจัดทำนั้น ก็เป็นเรื่องสำคัญเครื่องมือในที่นี้ หมายถึงโปรแกรมการทำงานต่าง ๆ เช่นโปรแกรมจัดการรูปภาพ เสียง ภาพเคลื่อนไหวต่างๆ โปรแกรมในการจัดทำเว็บเพจ
จะใช้โปรแกรมสำเร็จรูปหรือจะใช้ภาษาคอมพิวเตอร์ ในการสร้างต้องเตรียมการให้พร้อม
3. การจัดทำ
เมื่อวางแผนและเตรียมการเรียบร้อยแล้ว ก็ถึงเวลาจัดทำ อาจจะทำคนเดียว หรือทำเป็นกลุ่ม โดยใช้เครื่องมือที่เตรียมไว้ ซึ่งจะอธิบายถึง วิธีการจัดทำหรือวิธีการสร้างเว็บเพจในลำดับต่อไป
4. การทดสอบและการแก้ไข
การสร้างเว็บเพจทุกครั้งควรจะมีการทดสอบก่อนเผยแพร่ทุกครั้งเพื่อหาข้อบกพร่องแล้วนำมาแก้ไขการทำเว็บนั้นเมื่อทำเสร็จและอัปโหลดไปไว้ในเครื่องเซิร์ฟเวอร์แล้ว ให้ทดลองแนะนำเพื่อนที่สนิทชิดเชื้อและใช้อินเทอร์เน็ตอยู่ ลองเปิดดูและให้บอกข้อผิดพลาดมา เช่น การเชื่อมโยงต่าง ๆ , รูปภาพ และตัวอักษร ว่าถูกต้องช้าไป หรือเปล่า หากทดสอบจากเครื่องของตนเองแล้ว ข้อผิดพลาดต่างๆ มักจะไม่ค่อยปรากฏให้เห็นเนื่องจากว่าข้อมูลต่าง ๆ จะอยู่ในเครื่องของตนเองและการเชื่อมโยงต่างๆ เช่นกัน โปรแกรมจะทำการค้นหาในเครื่องจนพบ ทำให้เราไม่เห็นข้อผิดพลาด หลังจากทดสอบแล้วให้ดำเนินการแก้ไขข้อผิดพลาด
5. การนำเว็บเพจต่าง ๆ มารวบรวมเป็นเว็บไซต์










ไม่มีความคิดเห็น:
แสดงความคิดเห็น